
Sharing an article
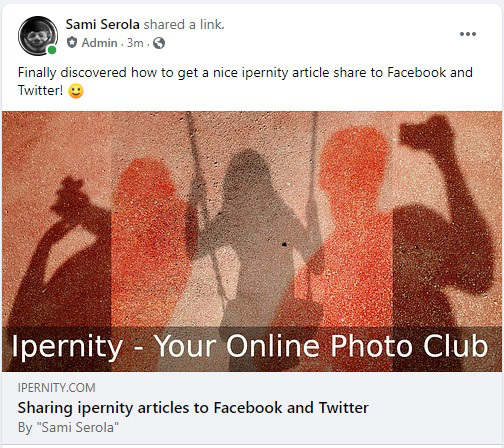
I discovered that it is better to always embed a small thumbnail image onto the beginning of the article. Otherwise there becomes some arbitrary "widescreen_example.png" image retrieved from the s.ipernity.com, where also ipernity icons and JavaScripts are stored.
Use an image that either advertise ipernity, or describes the article topic. The ideal size for the original image used as a thumbnail should be at least 600 pixels wide and 314 pixels high. Any smaller, and it will not become displayed on the share. Facebook and Twitter seems to crop from top and bottom.
Twitter peculiarity
At some point the share button for Twitter has stopped to work. So, to share at Twitter, one has to copy the article page URL, paste it onto a Tweet, and write a few words or add hashtags before the URL. Twitter then retrieves similar image and link as seen at Facebook shares. One may have to wait a little before the embed image becomes created. So, be patient.




Sami Serola (inactiv… club has replied to Annaig56 clubSign-in to write a comment.