Instructions given there try to be as simple as possible, but there are plenty of "nerd terminology". Unfortunately there are no step by step instructions how they are supposed to use. The most unclear part is the code for creating a clickable text link. Here I try to help especially with that.
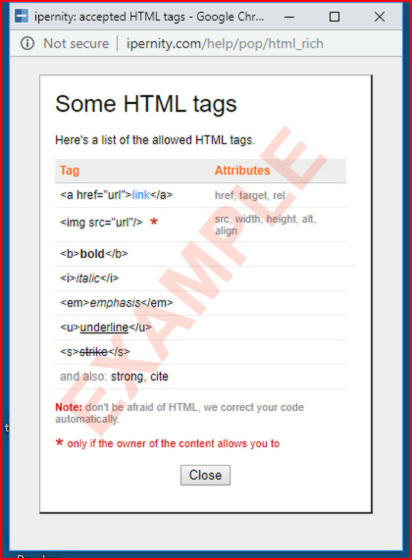
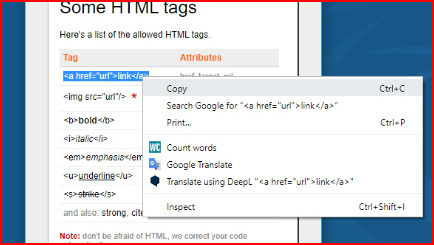
1) Select and copy the code you need:
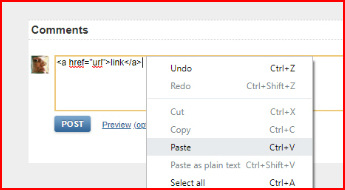
2) Paste the code onto comment box:
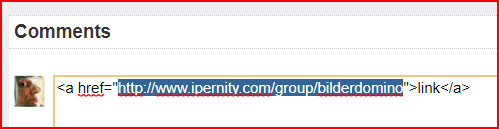
3) Replace the word url inside quotation marks with Web address copied from another browser tab or window:
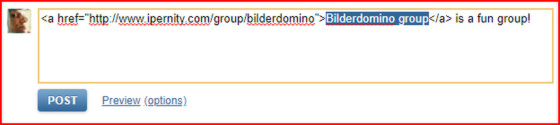
4) Replace the word link with text that you want to appear as a text link:
Finally either preview the comment and get back to edit it, or post it directly, and edit later if necessary.
You can copy and paste each part of the code also separately. But be careful. Every arrow bracket and so called "HTML attribute" has to be in correct place, and correctly spelled according to HTML markup language. A common rookie mistake is to forget the so called "end tag". If that happens, the rest of the comment turn out according to used tag. For example all the comment text is bold starting from the start tag.
But as said on the options pop up window, do not afraid to try. Especially therefore it is a good practice to use the preview, and then trying to correct the mistakes before posting the comment.
UPDATE May 13, 2020:
If for some reason you need or wish to shorten the URL, there are plenty of services for that.








Copy the Url in the row "target-Url:"
Give the link a name in the row "* link text:"
click on the row "create textlink" - you got the link in the box next door
Sami Serola (inactiv… club has replied to Dida From AugsburgThanks for the advice, Dida. I keep on forgetting that Web is full of such handy tools.
Sami Serola (inactiv… club has replied to Frank J Casellaen.wikipedia.org/wiki/BBCode
Frank J Casella has replied to Sami Serola (inactiv… clubSign-in to write a comment.